Aviso & Qtrade
Precision Tuning for Optimal Website Performance
Background
Enhanced the current appearance to elevate user engagement and keep users informed about the latest updates at Aviso Wealth.
Timeline
3 months
Role
End to end product design
Stakeholders
1 Aviso privacy director, 1 privacy manager, 2 UI designers, 1 UX designers, 1 UX writer and 2 developers
Tools

Figma, Miro, Invision, Trelo, Gaze recorder
Discovering Business and User needs

The Challenge
-
How can we make more prominent for the recent updates section?
-
How can we design consistently throughout the platforms for both Aviso and Qtarde?
Goals for tool
Usability
To maximize visibility, consider placing it near the header or at the top of the page. Utilize distinct visual elements like a different background colour, border, or prominent typography to draw attention to the notice.
Business
Ensure prominent updates on the landing page to catch users' attention. Revamp the existing privacy policy with updated content and introduce a translated version for wider accessibility.
Existing Design Aviso

Existing Design Qtrade
User survey's
Conducted UX research with the Google Analytics and Mouseflow to see the user traffic.
Survey findings
Privacy policy page: 71% bounce rate, 0% initial user engagement.
Brainstorms and User Journeys



Design Analysis
Goals
Exploring to understand Aviso and Qtrade website design pattern.
Results
Design system helped me to draw a rough sketch of ideal layout.
User Analysis
Goals
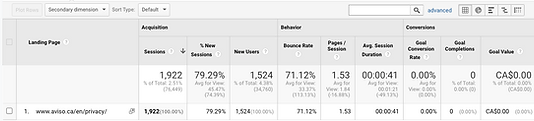
To understand the current user involvement, Google analytics to see the traffic of the existing flow.
Results
The website has a 71.12% bounce rate, showing the percentage of visitors who leave after seeing just one page. The average session duration is 41 seconds, indicating the typical time visitors spend on the site. Moreover, 80% of sessions are from new visitors, representing first-time users.
_edited.jpg)

Google Analytics

Heat Maps
Mouseflow
Goals
Used heat maps to see the usability visibly.
Results
No users engage or read the page content, resulting in a 0% usage rate. On average, users spend 21.4 seconds on the page. Additionally, 41% of visitors scroll down the page.
Design Hurdle 1
Increase Traffic
Challenge: How to design a noticeable landing page?
The UX research findings for both Aviso and Qtrade highlighted an imbalance between excessive text content and insufficient use of graphics or visual elements.
Solution: Prominent placement
Place the notice prominently on the landing page, preferably near the header or at the top for maximum visibility. Use distinctive design elements such as contrasting colours, borders, or prominent typography to make the notice visually stand out from the rest of the page.
Design exploration



User Research
Type of research
Creating an old user flow to comprehend user behaviour, mapping their path comprehensively.
Findings from research
Introducing a landing page would simplify user navigation, allowing them to easily access areas to upload the Cookie notice PDF and view the updated privacy policy page.
Impact of Research on Product Development
Decreased 3% of bounce rate within a month.

"This page is text heavy"
Design Hurdle 2
Intuitive Design
Challenge: How to announce users for the recent updates ?
Redesigning the website appearance and usable links for users. Displaying information and images logically and aesthetically. User engagement with the organization will be improved by creating a new website version and reworking the navigation system utilizing information architecture abilities.
Solution: Identifying the core of your product involves pinpointing its essential features or functionalities that deliver the most value to users.
Since the top bar is plainly fragmented and contains broken links, it needs to be fixed.
Theme colours, typography, and visual imagery should all be consistent throughout the website.
Making the search bar and labels as clear as possible
Assuring that the buttons operate and that they are in the appropriate place
Design exploration

The box element
Aviso's existing texts style


User Research
Type of research
Findings from research
Sitemap to understand the content hiearchy. Analyzing the content to determine the new updates placement.
Utilize the existing box shape but opt for a more distinctive font color to grab users' attention. Stakeholders emphasized maintaining a simple and professional appearance, suggesting a preference for a subtle font color.
Impact of Research on Product Development
87% of users click to view the privacy policy page.
Production
Final Design

Aviso Privacy Policy Landing

Qtrde Privacy Policy Landing

Aviso Privacy Policy

Qtrde Privacy Policy
Results & Next Steps
Initial Results
💡
Decreased 3% of bounce rate within a month.
💡
87% of users click to view the privacy policy page.
Quotes from colleague
"The updates now is very noticeable!"
"Easy to follow."
Final thoughts
The privacy policy page on Qtrade's platform has a fixed layout, and its layout seems to be tight for final production. The next step involves discussing with developers to resolve this issue, aiming for a layout similar to Aviso's while maintaining consistency across all Qtrade pages.

